 Select Exercise Solutions
Select Exercise Solutions Select Exercise Solutions
Select Exercise Solutions
Now if you drag on a web page opened by the app, zoom controls should pop up. This solution is implemented in the project WebViewDemo2.package com.lightcone.webviewdemo; import android.app.Activity; import android.os.Bundle; import android.webkit.WebSettings; import android.webkit.WebView; import android.util.Log; public class Webscreen extends Activity { public static final String URL = ""; private static final String TAG = "Class Webscreen"; WebSettings wset; /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.webscreen); String turl = getIntent().getStringExtra(URL); Log.i(TAG, "Recipe url = "+turl); WebView webview = new WebView(this); setContentView(webview); wset = webview.getSettings(); wset.setBuiltInZoomControls(true); // Simplest usage: No exception will be thrown for a page-load error webview.loadUrl(turl); } }
<application android:icon="@drawable/del_icon" android:label="@string/app_name">
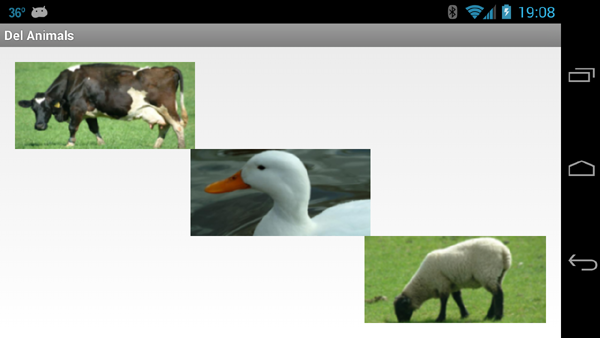
The following screen shot shows AnimalSounds2 in action on a Galaxy Nexus phone in horizontal mode.

|
The complete project may be found at AnimalSounds2. I have found this app to trend well in the 1-year-old grandchild demographic :)
to permit several media players (but not too many) to exist at once, and see the MediaPlayer method setLooping(boolean).// Play only one sound at a time if(mp != null) mp.release();

|
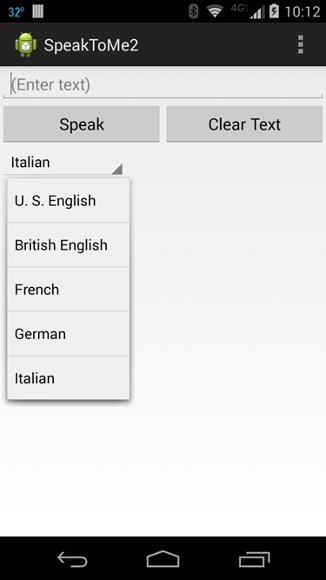
| Note that all these Spinner manipulations are done inside the onInit() method of the OnInitListener interface. This is to ensure that no Locale changes are attempted before the TTS engine is initialized, since this would throw an exception and lead to a Forced Close. |
1. This task is relatively easy because the File class has methods isDirectory() and isFile() that allow us to determine whether an entity is a file or a directory, and because Java (and thus Android) allows a method to call itself (recursion). The following method (and two utility methods that it uses) will go down the directory tree and list all files and directories on the SD card, with the sizes in bytes for the files:
/** Recursive method to list all files and their complete paths in dir and its subdirectories. Adapted from java code at http://www.javamex.com/tutorials/techniques/recursion.shtml */ private void listFilesInDirectory (File dir) { File[] files = dir.listFiles(); if (files != null) { for (File f : files) { // Absolute path to file or directory and number of recursions filePath = f.getAbsolutePath(); recursionLevel = numberOfOccurrences(filePath, File.separator) - 1; String printString = printSpacer(recursionLevel) + filePath; if ( f.isDirectory() ) { Log.i(TAG, printString); listFilesInDirectory (f); // Recursion if it is a directory } else { Log.i(TAG, printString + " " +f.length() + " bytes"); // If a file } } } } /** Utility method to return the number of occurrences of "substring" in "string" */ private int numberOfOccurrences(String string, String substring){ int len = string.length(); int num = 0; int c = -1; while(c < len){ c = string.indexOf(substring, c+1); if (c == -1) break; num ++; } return num; } /** Utility method to add spaces before printed path according to recursion level */ private String printSpacer(int recursions){ String spacer = ""; String increment = " "; for(int i=0; i<recursions; i++){ spacer = increment + spacer; } return spacer; }
if it is invoked from the onCreate() method using
listFilesInDirectory (Environment.getExternalStorageDirectory());
A brief exerpt from output to the logcat stream generated by this method executed on an actual phone is shown below
02-13 21:49:35.083 I/MEDIA (15600): /sdcard/Nook 02-13 21:49:35.088 I/MEDIA (15600): /sdcard/Nook/Images 02-13 21:49:35.088 I/MEDIA (15600): /sdcard/Nook/Images/.nomedia 0 bytes 02-13 21:49:35.088 I/MEDIA (15600): /sdcard/Nook/Images/2981429945104_thumb.png 3916 bytes 02-13 21:49:35.088 I/MEDIA (15600): /sdcard/Nook/Images/2981402785932_thumb.png 4831 bytes 02-13 21:49:35.093 I/MEDIA (15600): /sdcard/Nook/Images/9781411432963_thumb.png 2728 bytes 02-13 21:49:35.093 I/MEDIA (15600): /sdcard/Nook/Images/9781411432574_thumb.png 2861 bytes 02-13 21:49:35.093 I/MEDIA (15600): /sdcard/Nook/Images/9781411431645_thumb.png 2747 bytes 02-13 21:49:35.093 I/MEDIA (15600): /sdcard/Nook/Content 02-13 21:49:35.098 I/MEDIA (15600): /sdcard/Nook/Content/Temp 02-13 21:49:35.098 I/MEDIA (15600): /sdcard/Nook/Content/2981402785932_Three_Seconds.epub 382173 bytes
The key to the functionality of the method listFilesInDirectory (dir) is that if the object is a file, it's path is listed, but if it is a directory, the method calls itself (recursion) to go one level deeper in the file tree until all levels have been accessed and all directories and files listed. The logic involving the variable recursionLevel is to indent the output consistent with the recursion level. In this example we just output to the logcat stream, but it would be simple to write the output to a file on the SD card using the techniques described elsewhere in this project. A project that modifies WriteSDCard to implement the above methods may be downloaded from WriteSDCardList at GitHub.
Last modified: July 14, 2016